Urban Insights
Exploring the pulse of modern cities.
CSS Frameworks That Make You Look Like a Pro Without the Sweat
Discover top CSS frameworks that instantly elevate your web design game—look like a pro without the hassle!
Top 5 CSS Frameworks to Elevate Your Web Design Game
In the ever-evolving realm of web design, utilizing the right tools can significantly improve your workflow and the overall quality of your projects. CSS frameworks offer an efficient way to streamline the design process, ensuring consistency and responsiveness across different devices. Among the myriad of options available, here are the top 5 CSS frameworks that can elevate your web design game:
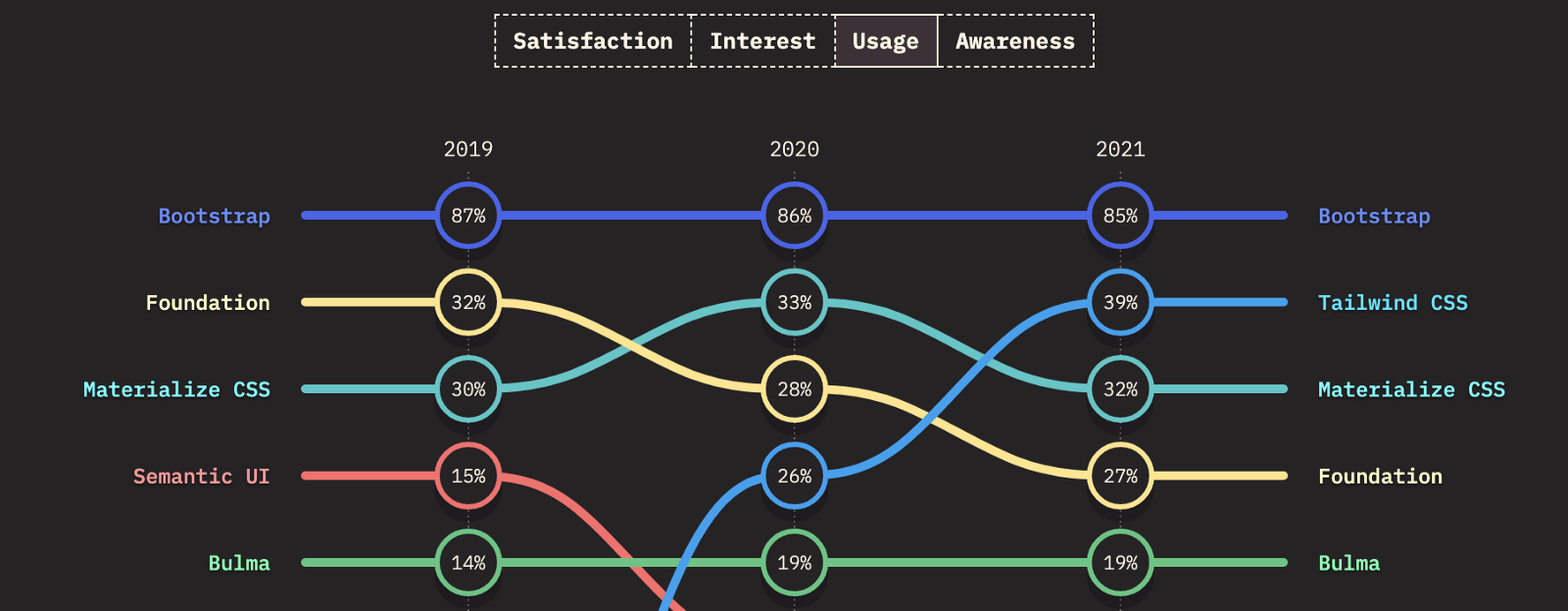
- Bootstrap: One of the most popular frameworks, Bootstrap provides a robust grid system and pre-designed components that can quickly enhance your website's appearance.
- Tailwind CSS: For developers who prefer a utility-first approach, Tailwind CSS allows for extensive customization without compromising performance.
- Bulma: A modern CSS framework based on Flexbox, Bulma is simple to use and offers a clean design, making it an excellent choice for quick prototyping.
- Foundation: Known for its advanced responsive design capabilities, Foundation is ideal for building complex layouts while maintaining a user-friendly interface.
- Materialize CSS: Based on Google's Material Design principles, Materialize CSS provides a stylish and consistent look, perfect for creating visually appealing web applications.

How to Choose the Right CSS Framework for Your Project
Choosing the right CSS framework for your project can significantly impact your development process and the final outcome of your website. To start, consider your project’s specific requirements, such as design complexity and scalability. For instance, if you're developing a large-scale application, frameworks like Bootstrap or Foundation might be ideal due to their extensive components and responsive grid systems. Conversely, for simpler projects, lightweight frameworks such as Bulma or Tailwind CSS could enhance development speed without unnecessary bloat.
Next, evaluate the community support and documentation available for each framework. A well-documented CSS framework ensures that developers can easily understand and implement its features. Look for a framework with an active community, as this can provide you with additional resources, such as tutorials and forums for troubleshooting. Finally, you might want to assess the learning curve associated with the framework—some may require a deeper understanding of CSS principles, while others offer a more intuitive experience for beginners.
Can CSS Frameworks Really Improve Your Development Speed?
In the fast-paced world of web development, CSS frameworks have emerged as powerful tools to streamline the design process. By providing a pre-defined set of styles and layout structures, they can significantly cut down on the time developers spend coding from scratch. For instance, frameworks like Bootstrap and Foundation come packed with a variety of built-in components such as buttons, grids, and navigation bars. This means developers can focus on creating unique features and functionality instead of sweating over every little design detail, ultimately improving their overall development speed.
However, while CSS frameworks offer numerous advantages, they also come with their own set of challenges. Notably, developers might find themselves wrestling with the learning curve associated with each framework's syntax and conventions. Furthermore, reliance on a framework can lead to bloated code, as many styles and scripts may go unused. To maximize the benefits while minimizing potential drawbacks, developers should consider their specific project needs and whether a framework truly aligns with their goals. In some cases, going without can yield a cleaner and more efficient solution.